Customizing your WooCommerce product pages can make a big difference in how customers interact with your products, but you don’t always need fancy plugins or code to get it done.
WooCommerce and WordPress already have plenty of built-in tools to make it happen. Here’s a step-by-step guide to help you adjust your product page layout and details right from your dashboard.
Step 1: Use WordPress’s Built-in Editor
Log in to Your WordPress Dashboard
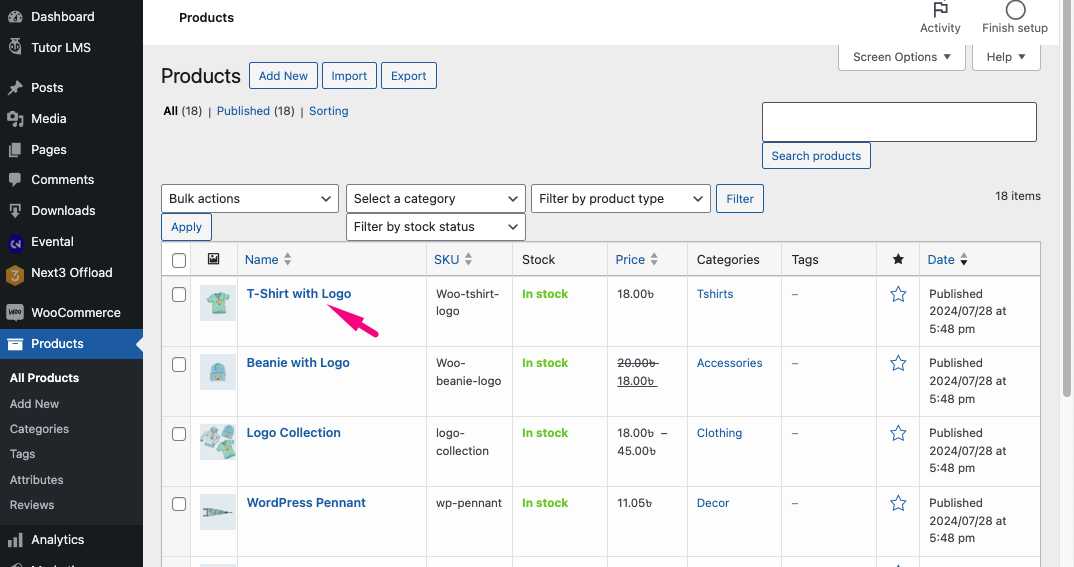
Once you’re logged in, go to Products > All Products. Select the product you want to edit.

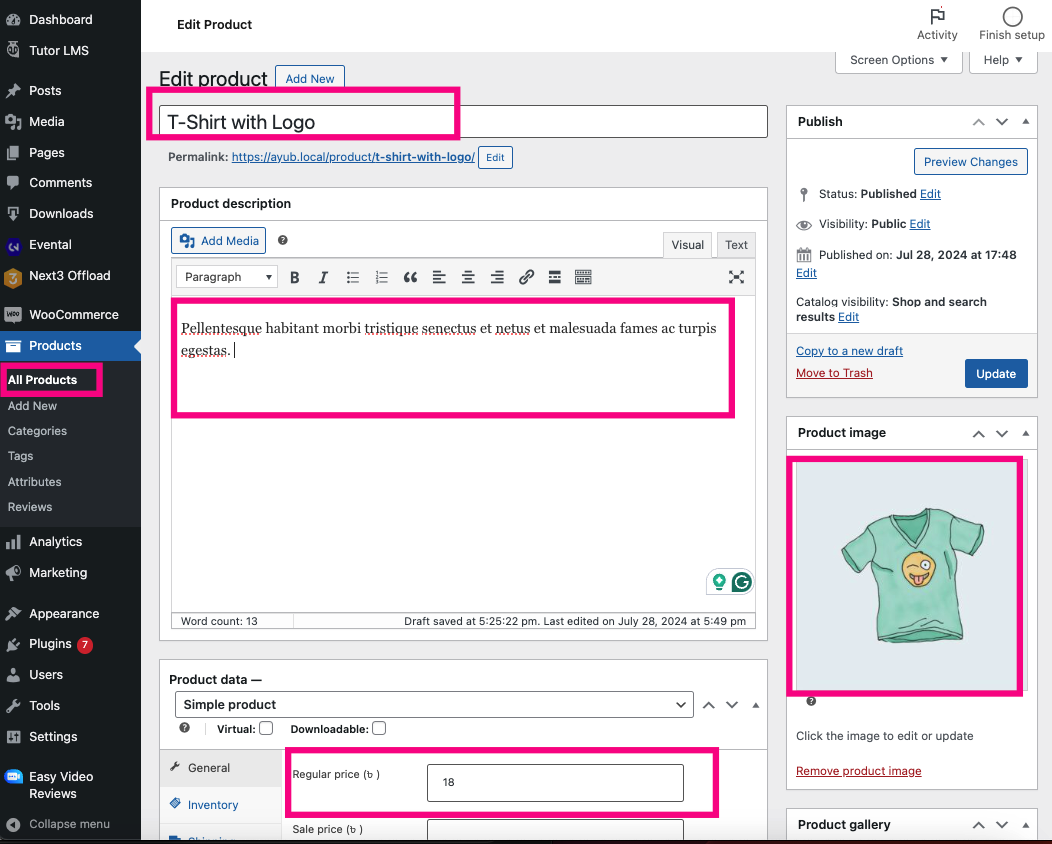
Edit Product Details
On the product editing page, you’ll find areas to add a title, price, short description, images, and more. Changing these fields lets you personalize what customers see at first glance.

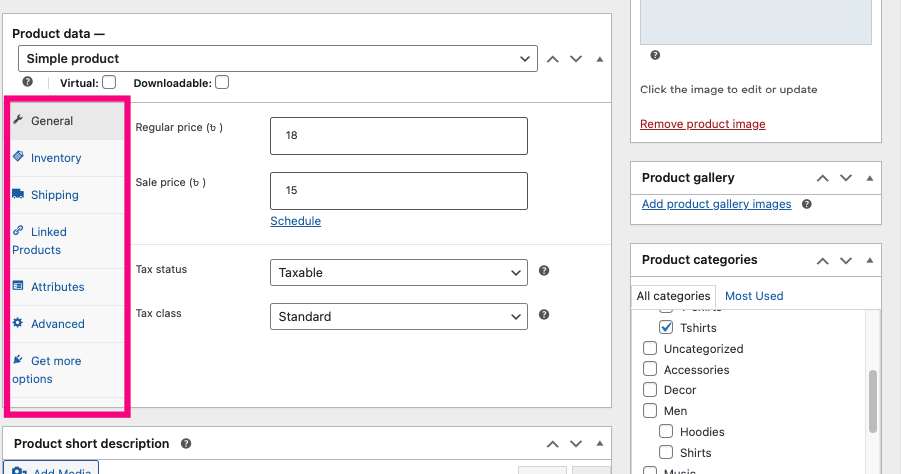
Organize Product Data
In the “Product data” section, you can customize categories like “Inventory,” “Shipping,” and “Linked Products” (for cross-sells and upsells). This helps to structure the product page without additional tools.

Step 2: Arrange Content with the Block Editor
WooCommerce is fully compatible with the WordPress block editor (also known as Gutenberg), which means you can easily rearrange elements on your product pages. Just drag and drop sections to change their places.
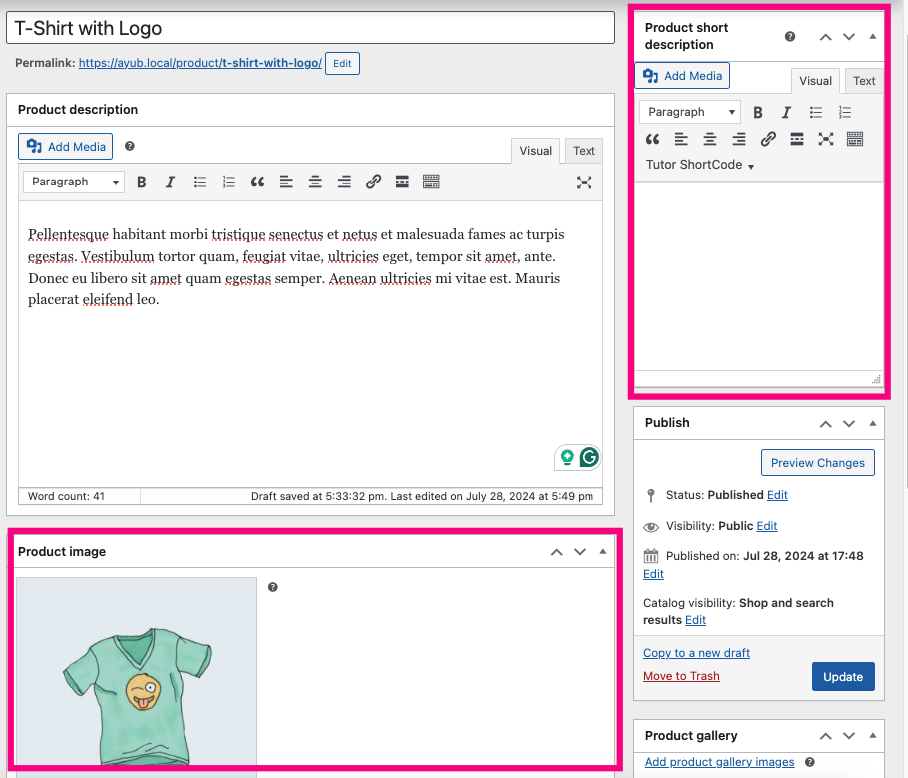
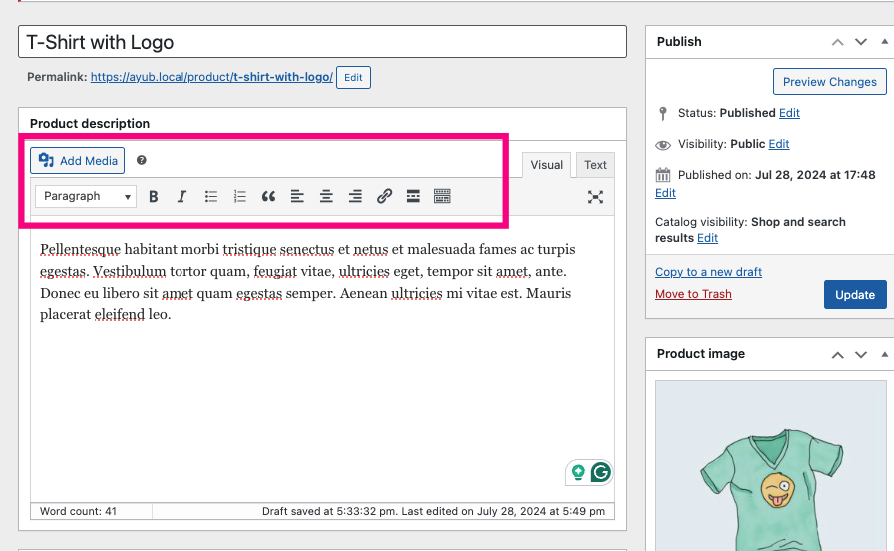
Note that the product description section is not moveable. Check how we have moved the “Product image” section below the product description and the “Product short description” section of the page in the upper right.

Add Custom Product Descriptions
Use the blocks within the description area to add images, lists, headings, and even columns. This adds structure and visual appeal to your descriptions.

Optimize with Text and Media Blocks
Add images or text blocks for sections like “How to Use,” “Benefits,” or “Customer Reviews.” Drag these blocks to rearrange the layout and give your page a unique flow without coding.
Step 3: Customize the WooCommerce Settings
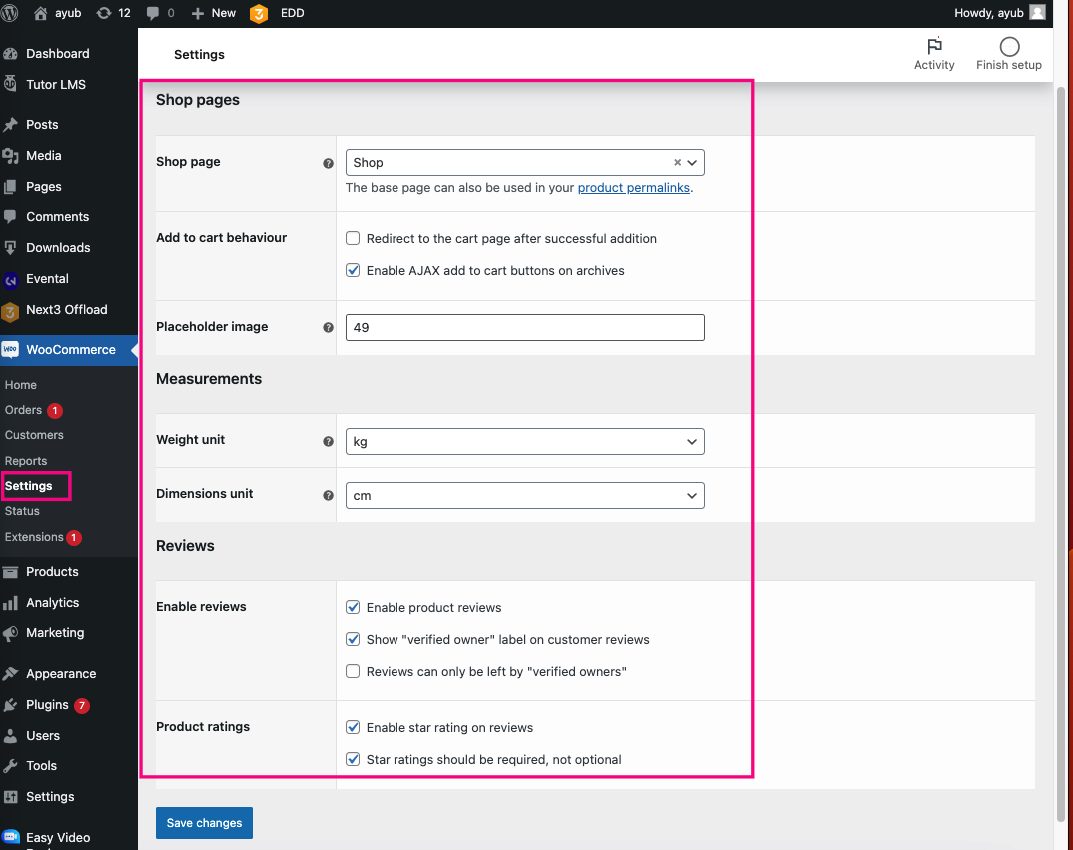
Change Default Product Page Layouts
Go to WooCommerce > Settings > Products. Here, you’ll find options for layout, review settings, and other display choices. For example, you can turn on or off product reviews to match the tone and purpose of your store.

Use Shortcodes
WooCommerce shortcodes are built-in snippets of code that can customize your page layout without any programming. Add shortcodes like [product_page id=”123″] (replace “123” with your product ID) to bring in different elements or features on the page.
- [product_page id=”123″]: Display a specific product’s details by entering its ID number. This is useful for pulling certain product data into a custom page layout.
- [add_to_cart id=”123″]: Include a specific product’s add-to-cart button wherever you want on the page.
To find the product ID, go to WooCommerce > Products and then hover your cursor on a product name. Here T-Shirt with Logo’s product page id is shown as ID: 324.
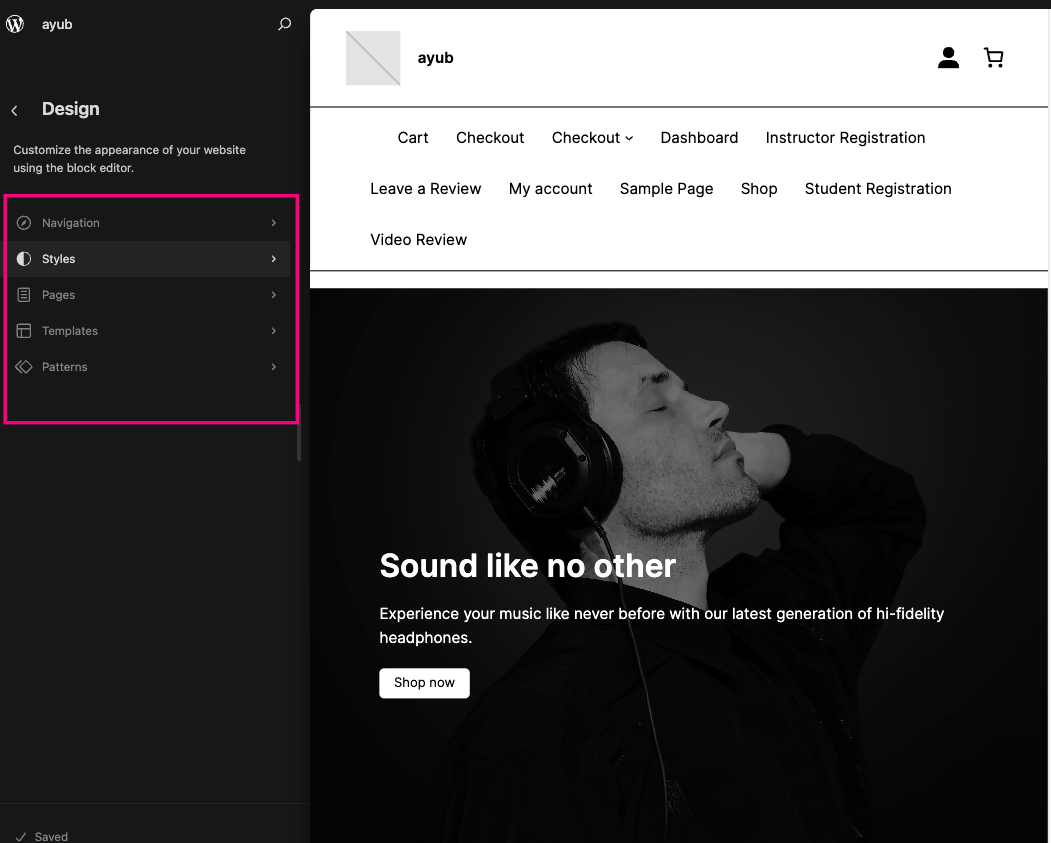
Adjust with Theme Customizer
Click on Appearance and then click on the Customize button of your installed theme. Here, you can change your theme’s colors, fonts, and layouts, which affect the entire site—including your WooCommerce pages. Look for WooCommerce-specific settings in your theme customizer for extra options.

Step 4: Experiment with Product Images and Galleries
Make the most of WooCommerce’s image options:
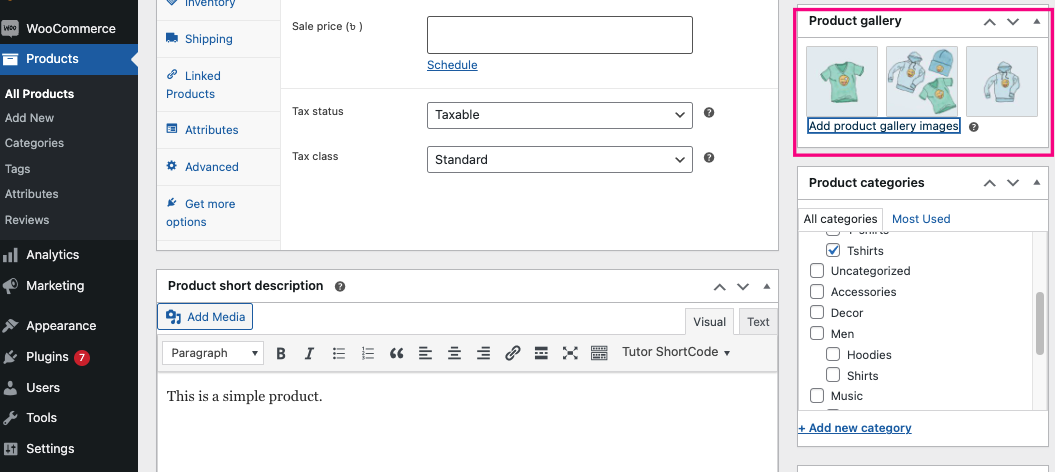
Featured Images and Galleries
Add a high-quality featured image and additional gallery images in the Product Gallery section. These images automatically arrange themselves on the product page, giving customers more visuals without extra tools.

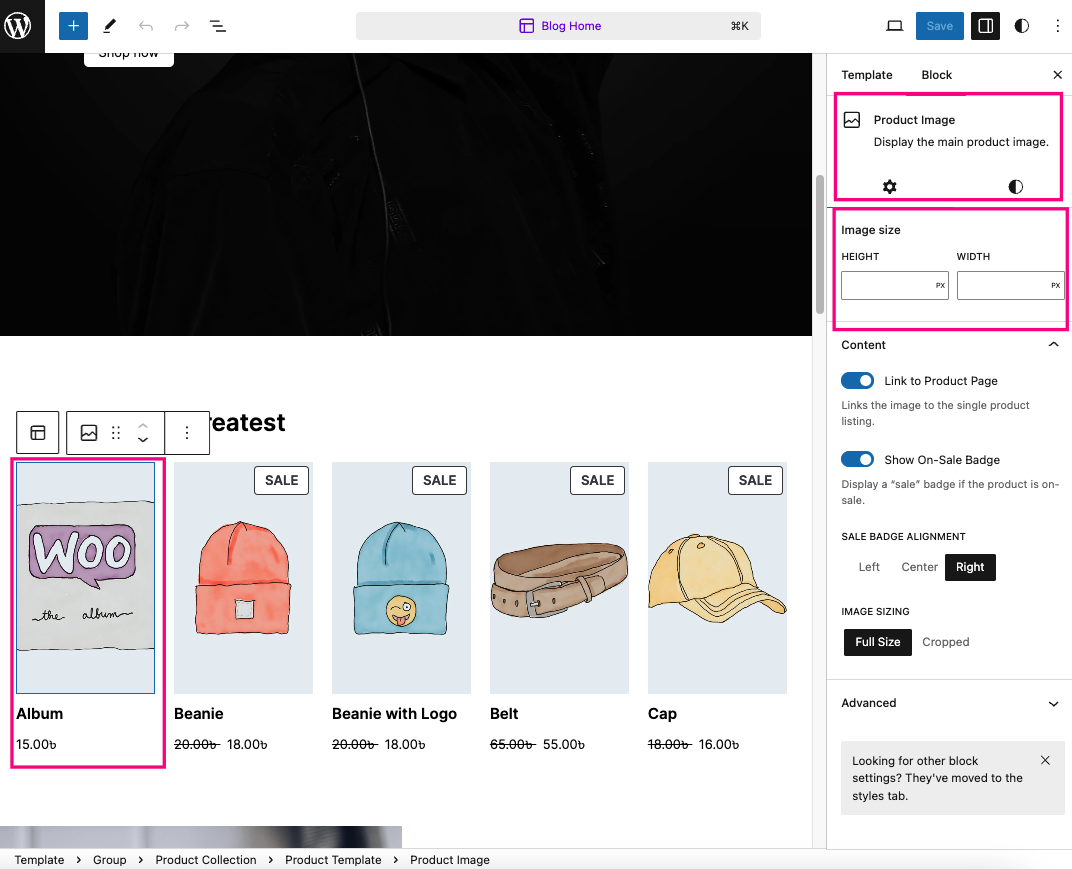
Adjust Image Sizes
Go to Appearance > Customize > Shop > Click on a Product Image to change the size and layout of images. These settings let you control how large or small images appear, so you can keep them clean and aligned.

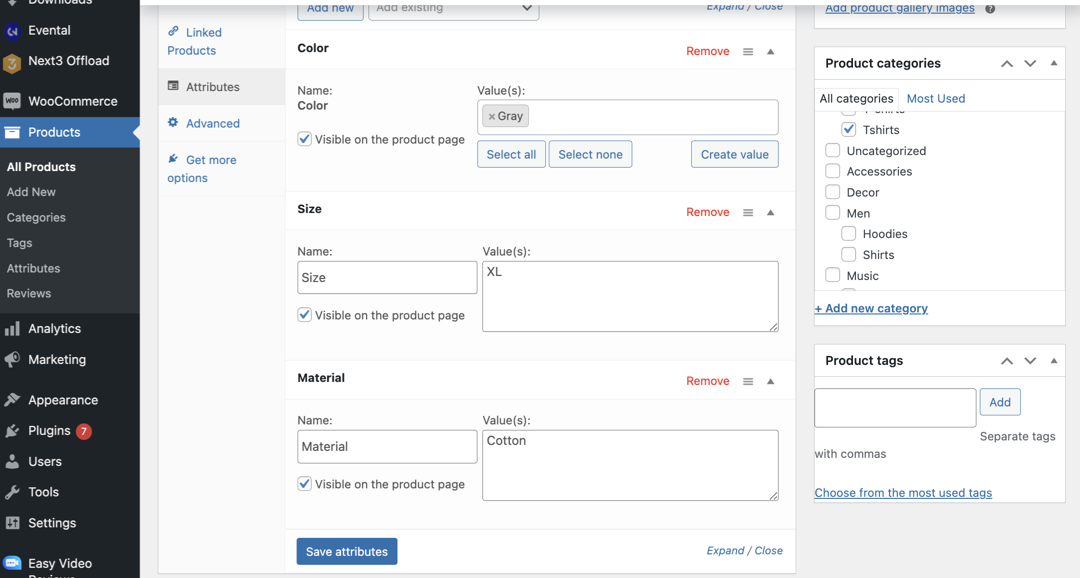
Step 5: Set Up Attributes for Custom Product Info
In the “Attributes” section, you can add details like size, color, or material. This way, your customers can view important details directly on the product page.

With just these steps, you’ve got a customized WooCommerce product page that stands out—without the hassle of extra plugins or coding! Now, go ahead and make your product pages reflect your brand style while keeping it simple for your customers.
